您现在的位置是:网站首页> 编程资料编程资料
CSS入门 XHTML文档结构树_CSS教程_CSS_网页制作_
![]() 2021-09-09
1684人已围观
2021-09-09
1684人已围观
简介 CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。 文档结构(X)HTML文档可以看作一个家族树,这个树有1个祖先——根
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。
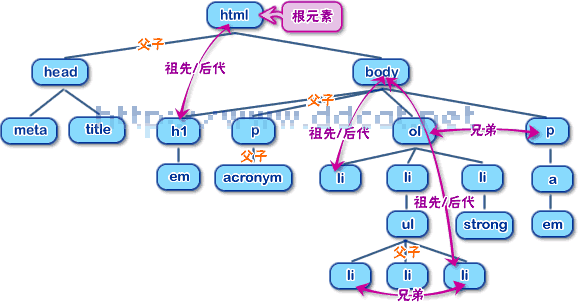
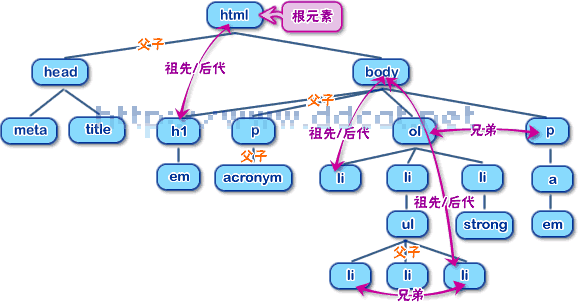
文档结构(X)HTML文档可以看作一个家族树,这个树有1个祖先——根元素,然后各元素依次向下排列,例如有XHTML代码如下,其文档树如图4-1所示。
文档结构与选择器- www.jb51.net

文档结构树
CSS大部分能力是基于元素的“父子”关系,如果元素A包含了元素B,那么元素A就是“父元素”,被包含的元素B是“子元素”。每个元素都是另一个元素的 “父”或者“子”或者两者都是。例如:既是的子元素,又是的父元素。在家族树中, 父子元素是相连的,而且父元素在子元素的上面一层。
文档结构(X)HTML文档可以看作一个家族树,这个树有1个祖先——根元素,然后各元素依次向下排列,例如有XHTML代码如下,其文档树如图4-1所示。
第3章CSS入门
CSS是一种标记性语言。
- CSS的优缺点
- CSS的使用方法
- 内联式样式
- 嵌入式样式表
- 外部样式表
- 基本样式规则
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的。

文档结构树
CSS大部分能力是基于元素的“父子”关系,如果元素A包含了元素B,那么元素A就是“父元素”,被包含的元素B是“子元素”。每个元素都是另一个元素的 “父”或者“子”或者两者都是。例如:既是的子元素,又是
的父元素。在家族树中, 父子元素是相连的,而且父元素在子元素的上面一层。
“父”与“子”有时候又被一般化为“祖先(或称前辈)”和“后代(或称子孙)”,从一个元素到另一个元素中间跨越了一层或更多层,就是“祖先/ 后代”关系。例如图4-1中,就是的祖先,则是的后代。 是所有浏览器能显示的元素的祖先,而是所有元素的祖先,也称为“根元素(root)”。“祖先/后代” 关系包含“父子”关系。
有着相同父元素的元素之间互为“兄弟”关系。例如图4-1中,和为兄弟关系,是它们共同的父元素,里的3个- 也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。
则是的后代。 是所有浏览器能显示的元素的祖先,而是所有元素的祖先,也称为“根元素(root)”。“祖先/后代” 关系包含“父子”关系。
有着相同父元素的元素之间互为“兄弟”关系。例如图4-1中,和为兄弟关系,是它们共同的父元素,里的3个- 也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。
- 为兄弟关系,是它们共同的父元素,
- 也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。
- 里的3个
相关内容
- 快速定位页面中复杂 CSS BUG _CSS教程_CSS_网页制作_
- CSS 学习心得_CSS教程_CSS_网页制作_
- 纯CSS实现的三级下拉菜单实现代码_CSS教程_CSS_网页制作_
- CSS 控制字符宽度省略号效果 兼容浏览器_浏览器兼容教程_CSS_网页制作_
- 不同浏览器的CSS Hack写法小结_浏览器兼容教程_CSS_网页制作_
- 解决全部网页木马的技巧_CSS教程_CSS_网页制作_
- css教程:DIV垂直居中的办法_Div+CSS教程_CSS_网页制作_
- CSS两种方式link和@import_CSS教程_CSS_网页制作_
- CSS经典技巧20条总结_CSS教程_CSS_网页制作_
- css入门教程之学习网页布局(1)_CSS布局实例_CSS_网页制作_





