您现在的位置是:网站首页> 编程资料编程资料
css 标题一行图片 两行文字的排列方法以及相关问题处理 _CSS教程_CSS_网页制作_
![]() 2021-09-08
1450人已围观
2021-09-08
1450人已围观
简介 平时看模板时,比较喜欢标题带图片的效果,图片漂浮在左边,右边可以显示两行或多行文字。这样标题图片可以放大些,引人注意,而标题内容分为多行可以表示更多的信息。
今天就遇到了这么一个效果,代码原理比较简单就是图片float:left;,但是如果在做一个比较复杂的模板时,有可能遇到很多问题,使标题文字不能和图片对齐。
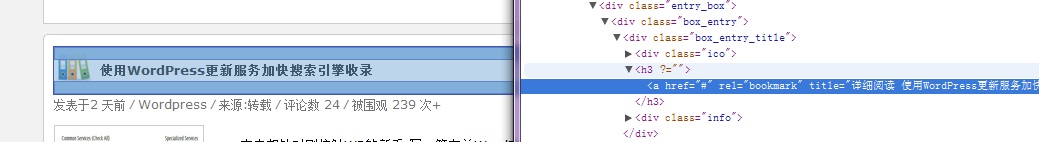
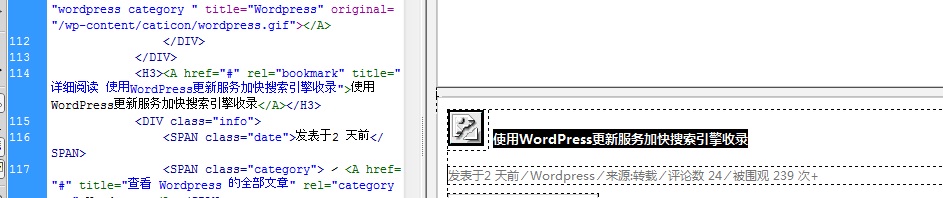
今天遇到一个问题,错误效果如下

正确显示应为:

因为我看过代码,图片float: left; 文字为正常格式。没有任何问题。
这里代码涉及到 html 和 css 多个元素的定义,比较复杂,就不贴出代码了。
首先,我们要判断一下问题,右击需要查看的部分 (我使用的是 Chrome 浏览器) ,点击 "审查元素" 。

或者我们可以再CS4中看一下

这个地方蓝色的边框就是
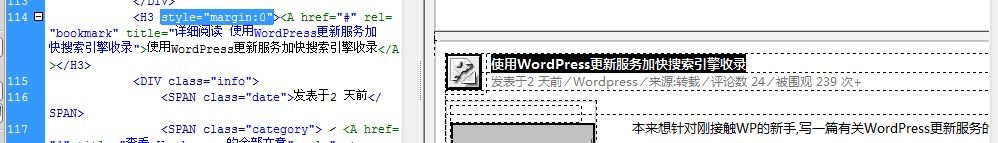
的 padding ,那么上下的应该就是 margin 了,我们只要把 h3 的 padding 和 margin 设为0,就靠谱了。
设置完成后如下图

达到我们想要的效果了,关键是去边框。
如果在设计模板的时候出现文字就是对不齐了,就需要去看看他哪里出现空白,或者可以消除空白来达到对齐的效果。
也可以再css中加入如下代码解决
复制代码
代码如下:html, body, div, span, applet, object, iframe, h1, h2, h3, h4, img, ol, ul,p{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
background: transparent;
}
搞了好久的问题。
相关内容
- CSS Sprite打造的个性化导航菜单代码_CSS教程_CSS_网页制作_
- IE6、IE7、IE8浏览器下的CSS、JS兼容性对比_浏览器兼容教程_CSS_网页制作_
- 兼做美工之导航条制作过程分享_CSS教程_CSS_网页制作_
- IE6下PNG背景透明的七种方法小结_CSS教程_CSS_网页制作_
- 设置span 宽度的完美解决方案_CSS教程_CSS_网页制作_
- CSS命名规范参考及书写注意事项_Web标准教程_CSS_网页制作_
- 解决IE6、IE7、Firefox兼容比较简单的CSS Hack_浏览器兼容教程_CSS_网页制作_
- IE6 position:fixed bug (固定窗口方法)_浏览器兼容教程_CSS_网页制作_
- 10个技巧帮你搞定IE 6_浏览器兼容教程_CSS_网页制作_
- CSS Hack 区分 IE6 / IE7 /IE8 /Firefox_浏览器兼容教程_CSS_网页制作_





